Flaticon.com is home to many variations of icons, for web and mobile projects. I bet you must find the exact choice of icon, or a close look-like alternative to your desired icon(s) on flaticon.com. You download these icons in .png or .svg file format, reference them within your web project as image file, with little or no ability to change the style aspect of the icons. Enough of the bad news talk.
The good news is the flaticon new feature, iconfonts. With this new feature you can easily style these different icons with CSS to your preferred style. Let jump straight into using this cool feature.
Introduction to Iconfonts
Sign up for a flaticon account. Already gotten one, then sign in lets get rolling.
Prepare your collection
Search for the icon(s) that you've planned to use in your project. Hover it and click on the "Add to collection" icon. This action create an icon collection pack. You get to search and add more icons to the collection pack. Note, these icons should be monocolor icons - contains just single color like below image. And by chance you couldn't find the icon on flaticon.com, you've the choice of uploading the icon in .svg file - if you have the .svg file somewhere other than flaticon website.

Download Your Collection As A Iconfont
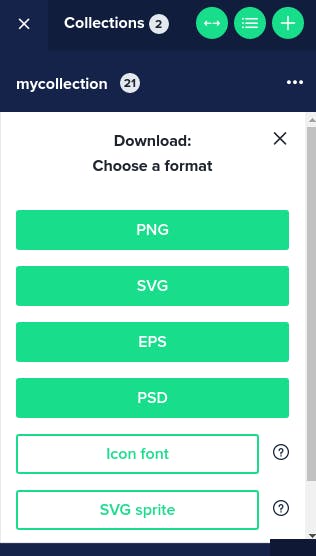
Head over to your collection - check top right corner below your avatar to see the collection button. Click on the download button and choose the icon font format. This will download a "mycollection" .zip file.

Copy To Your Source Code
Unzip the .zip file/folder and copy the unzipped folder into your source code, ready for use.
Load the Stylesheet
Reference the css stylesheet file into your html file. The stylesheet should be located inside the font folder. Look around you will find it. (I renamed mycollection folder to iconfont)
<link rel="stylesheet" type="text/css" href="./assets/iconfont/font/flaticon.css">
Make The Icons Appear On The Browser
The html syntax for referencing these icons from the stylesheet is:
- Use the html
spantag oritag. - Within the
spanoritag, add aclassattribute with a value in this format,flaticon-[icon-name]. You don't know the preciseicon-nameof the icons? Don't worry, head back to your collection pack on the flaticon.com website and hover the icon and the name of the icon will appear. If the icon is the one you uploaded from your local system, then theicon-nameis the file name on your local system. Happy now, right? Lets continue.

Style The Icons To Taste
Now you can write your own CSS stylesheet to style the aspect of these icons to your preferred choice.
I feel happy we came this far with having your icons with your preferred styles, instead of the default .png or .svg file that can't be easily styled using CSS.
