Hello everyone... I would love to take you through the process of participating in the #vercelhashnode hackathon by building a card game, SpinWhot.
SpinWhot — Inspiration
Found a wallpaper with set of beautiful pictures of numbers, and I imagined each number as a separate entity forming a card component that would be good for numbers education for kids. The only issue was that I needed to add more fun to the cards — kids love fun (so do I too), then came the idea of having these number cards contain fun facts on the back of the cards. That's the birth of SpinWhot and I thought it a good project to build under the entertainment category of the #vercelhashnode hackathon.

SpinWhot — Introduction
SpinWhot is card game containing 40 cards collection, with 20 cat facts that's duplicated to fill in the 40 cards. The game is played by two players, you against a simple bot I built for the game. You, the first player clicks on any card of your choice, and watch it spin to unveil the hidden cat fact behind it. After that you try to guess another card with the same content as the first chosen card. If guessed correctly you score 2 points against your opponent and the whole cards reshuffles. But if you guessed wrongly you score no point at all, the cards reshuffles, and wait for your next playing turn to try guessing again what card has the same hidden content as your initial chosen card. Fun right. 🤩
Your opponent, a simple bot, follows the same process of picking a card and also guessing the second card with the same hidden content as the first chosen card. If the bot loses he scores no point, the cards reshuffles. Is it my turn to play? Yes, it's your turn to play again, guess the card with the same content as initial picked card.
The player with highest points is the winner of the game!
SpinWhot — Building process
Divided different aspects of the web game into smaller working parts, to interact with each other to form the full application. From the Dashboard to the card image, and the rest, all interacting together into the full SpinWhot game.
Used ReactJS framework, popular for the componentization of the different aspect of a project, which later builds back to into a one full application.
Building-block Components
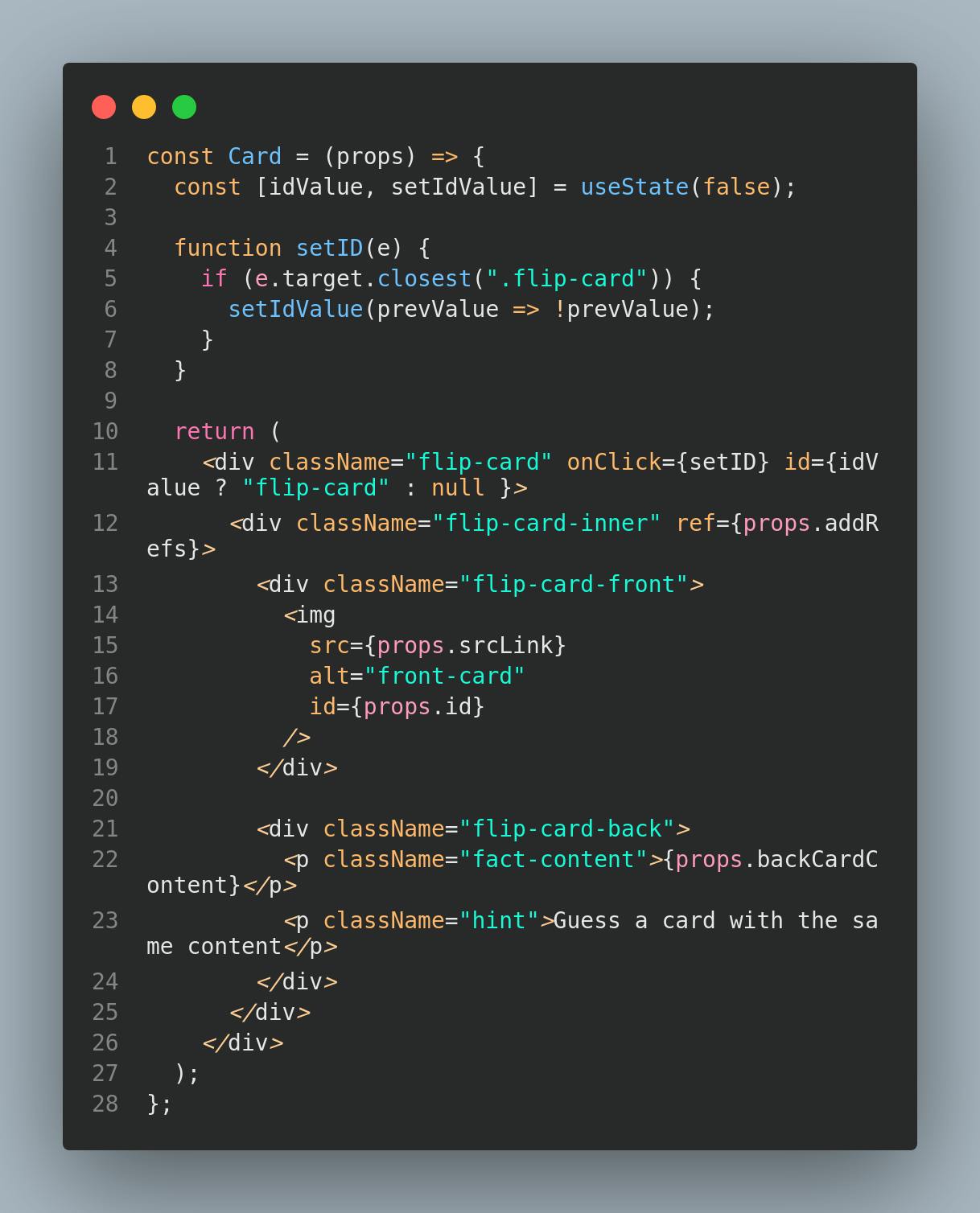
The first component was the card component. The component return a card with a front cover image of a number, and back content with cat fact.
PS: The code for the web game is formatted using the Prettier extension.

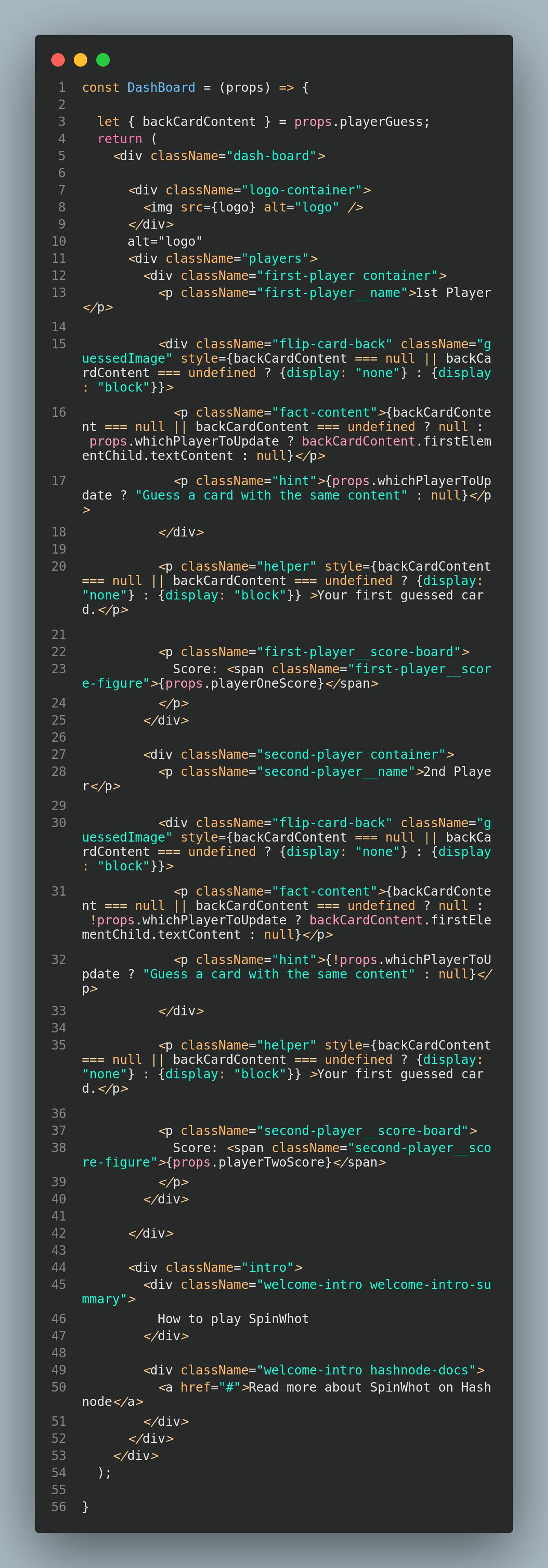
Then DashBoard component was structured and built to container the players-playing-state, their scores and some links to some contents.

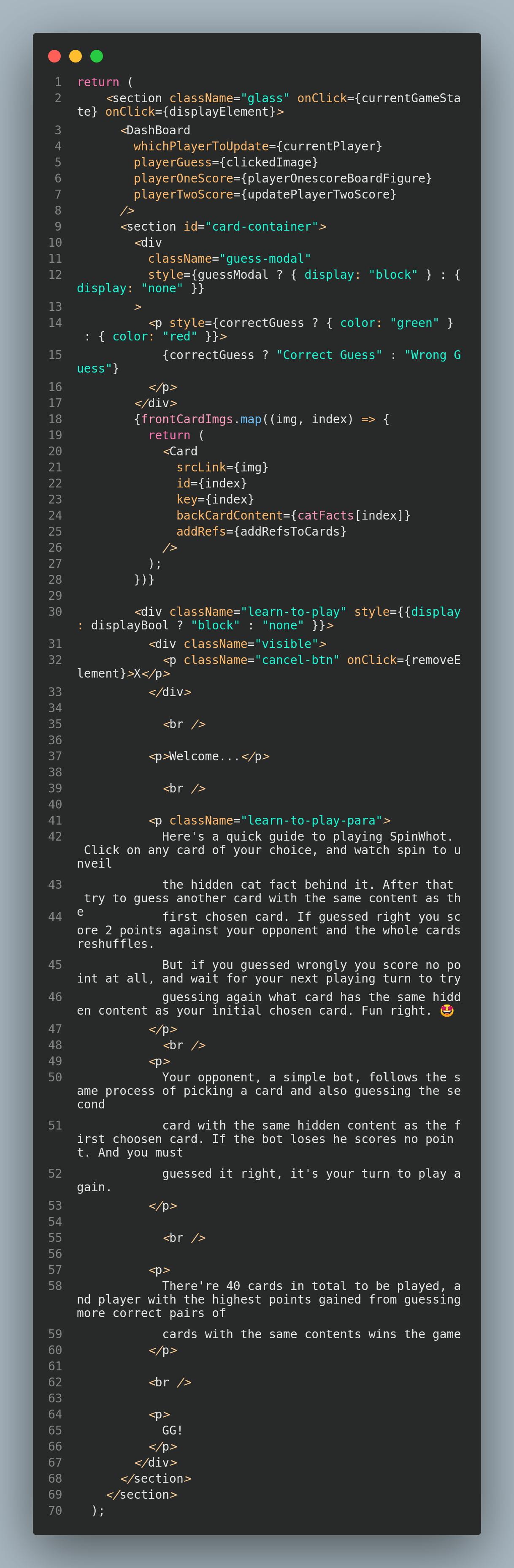
The Glass component is a container-component for DashBoard and card components. Also contains the different component states managed through the use of useState, useEffect, and useRef hooks. The Glass component contains the logic for the web game.

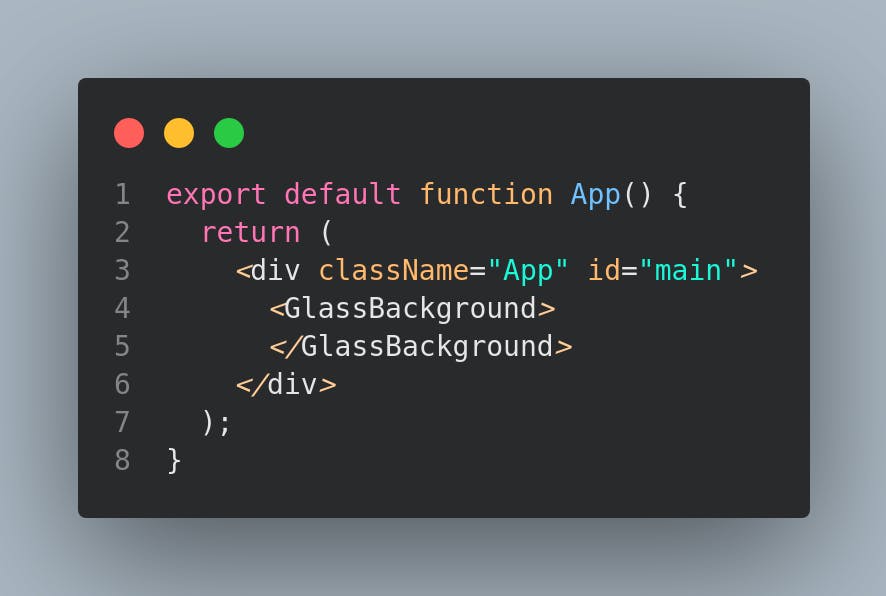
The last component is the App component which contains the Glass component as the only component child.

External Resources
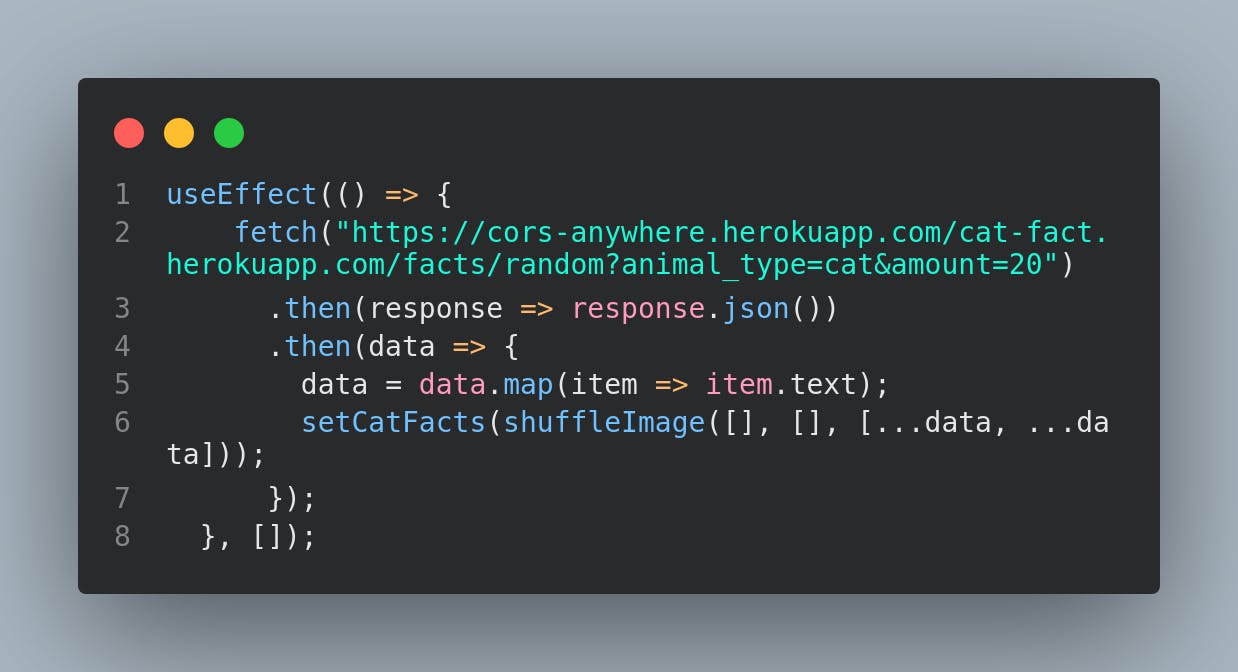
The cat facts are gotten from Cat Facts API which is used to populate the back content of the cards.

The images are sourced from wallpaperscraft.com, and the transparent background images from transparenttextures.com.
SpinWhot — Challenges
Managing the changing data within these different components was quite challenging for me. I just learnt React recently, and haven't learnt the use of some third party libraries like Redux to help manage these states for me. Used the React hooks and props to manage the changing data, conditional rendering to update the UI contents. All these were learnt while building the SpinWhot game. Learning them was quite challenging, for I have to know what react concept I need to solve a particular challenge. Joined the hackathon late, 23rd of January 2021, when my elder brother told me about it. The short notice and time remaining was so challenging on whether I was going to delivery the desired functionalities needed in SpinWhot. Also having to work on the project outside the school activities times, being a university student, gave me time constraint challenge.
SpinWhot — Future Plans
Actively learning new tech concepts to help me build the SpinWhot with more dynamic features. For now the opponent player is a simple bot, while I plan to let you connect with other real players to play SpinWhot in later times. I will carry out user research and evaluation to add/remove any bloated feature within the SpinWhot app. Hope to build the web app into a startup. The game is desktop more responsive and best user experience while playing the game, I'm working on the mobile version and how to bring the user experience from the desktop to the mobile.
SpinWhot Links
Github Repo — Link to the source code of SpinWhot game
Play SpinWhot — Link to live game.(open on desktop view for optimized and better user experience).
Thank you Hashnode and Vercel for the hackathon, and every player/user of my game.